HTML 배우기 서론 가장 기본적인 HTML 문서 문자의 표현 서류의 장식 문서의 연결(LINK) 이미지 맵 문서 연결 HTML 문서의 목록(DL, UL, OL) 문서의 표(TABLE) 문서에서 입력 작업(FORM) 문서에서 창 틀 짜기(FRAMESET, FRAME) 명령별(엘레멘트) 목록 특성 및 특성값(애트리뷰트) 목록
움직이는 글자(mrquee)
마퀴(marquee)라는 영어 단어는 "움직이다"라는 뜻이 들어있습니다. 이 태그는 글자,그림 등을 움직이게 할 수 있는데여... 마퀴 태그는요 marquee 이 단어 하나만으로도 아주 많은 표현을 할 수 있는 간단하면서도 강력한 태그언어라 할 수 있습니다. 홈페이지 제작할 때는 다른 태그와 함께 아주 중요한 문자입니다.
marquee 태그에도 여러 가지 옵션을 삽입할 수 있는데여..... 좌로 이동, 우로 이동 , 아래로 이동 , 위로 이동 , 좌우로 이동 등을 글자나 그림에 붙여서 사용할 수 있습니다.
홈페이지에서는 많이 사용되지는 않지만 다른 태그와 함께 필수로 알아 두셔야 할 사항입니다. 주로 채팅방에서 많이 사용되는 마퀴(marquee)태그를 지금부터 알아 보도록 하겠습니다.
1.기본적인 소스 글자내용 : 여기에 여러 가지 옵션을 넣어서 사용합니다.
옵션코드와 의미 , 결과보기를 표를 이용하여 알아 보겠습니다.
기본 소스 : <marquee behavior="사용할옵션">본문 내용</marquee>
소스 | <marquee behavior=scroll>글자가 계속 반복해서 움직입니다.</marquee> |
결과 | |
- slide loop : 영역의 끝부분에서 멈추게 합니다. 반복 횟수를 말합니다.(안에 숫자를 입력한 크기 만큼 글자가 반복하여 움직입니다.) "loop" 에 숫자를 몇으로 하느냐에 따라 보여지는 느낌이 다르게 표현 되기도 합니다.
- loop : "infinite" 적어주면 무한대로 반복하는 것으로 -1을 적어줘도 동일합니다.
loop 에 반복 횟수를 한번만 준 경우
소스 | <marquee behavior=slide loop=1>(끝에서 와서 멈춥니다.)</marquee> |
결과 | |
loop 에 반복 횟수를 30번 준 경우 글자가 갑자기 사라지는 느낌이 전해 집니다.
소스 | <marquee behavior=slide loop=30>(글자가 갑자기 사라집니다.)</marquee> |
결과 | |
소스 | <marquee behavior=alternate>좌 , 우로 왔다 갔다......</marquee> |
결과 | |
소스 | <marquee bgcolor=pink>배경색상</marquee> |
결과 | |
<marquee direction="뱡향" width="넓이 숫자" height="넓이 숫자" bgcolor="색상">내용</marquee>
소스 | <marquee width=400 height=50 bgcolor=00ffff>넓이와 높이</marquee> |
결과 | |
- direction : 움직이는 방향을 지정해 줍니다.
방향에는 " left , right , up , down " 의 4가지 옵션을 사용할 수 있습니다.
왼쪽으로 이동하는 소스 | <marquee direction=left>왼쪽으로 이동합니다.</marquee> |
결과 | |
오른쪽으로 이동하는 소스 | <marquee direction=right>오른쪽으로 이동합니다.</marquee> |
결과 | |
올라가는 소스 | <marquee direction=up>위로 이동합니다.</marquee> |
결과 | |
내려가는 소스 | <marquee direction=down>아래로 이동합니다.</marquee> |
결과 | |
소스 | <marquee scrolldelay=1000 bgcolor=silver>1초간 정지합니다.</marquee> |
결과 | |
소스 | <marquee scrollamount=30>하모니의 쉼터로 놀러 오세요.^^*</marquee> |
결과 | |
※ 위에 쓰여진 태그에 여러 가지 옵션을 사용하여다이나믹하게 표현할 수 있습니다. 예를 들어
<marquee behavior=scroll><font size="2" color="black" face="바탕">하모니의 쉼터</font></marquee> 이 태그안에 크기나 방향 , 색상등을 삽입하여 쓰기도 합니다.
또는 글씨체와 글자 크기를 변경 할 수도 있는데요. 바꾸는 방법은 marquee 앞에 내용을 삽입하면 되겠지요?
예) <marquee behavior=scroll><font size="2" color="black" face="바탕">내용</font></marquee> 이런식으로 여러 가지 옵션을 써서 표현할 수 있다는 점을 명심하시기 바랍니다. 태그는 여러 가지 응용력을 발휘하면 할수록 돋보이게 됩니다.2. 마퀴(marquee)태그에 옵션을 삽입한 또 다른 예제입니다.
아래로 내려가는 태그 | 소스 | <marquee direction=down>♣하♣모♣니 |
결과 | |
올라가는 태그 | 소스 | <marquee direction=up>♣하♣모♣니 |
결과 | |
글자가 세로로 이동하는 태그 | 소스 | <MARQUEE bgcolor=white direction=reft scrollamount=1 width=300 height=50 loop=-1>하<br>모<br>니</marquee> |
결과 | |
왼쪽으로 이동하면서 위로 올라가는 태그 | 소스 | <MARQUEE DIRECTION=LEFT><marquee direction=up><font size=5 color=pink face=바탕체>좋은 하루!</font> |
결과 | |
빙글빙글 태그 | 소스 | <marquee direction=up behavior=alternate height=100>글자가 막 돌아요~~</font> |
결과 | 글자가 막 돌아요~~ |
이렇게 태그에 여러 가지 옵션을 삽입하여 응용하면 멋진 글자 태그가 탄생됩니다. 여러 가지를 혼합하여 응용할 수도 있습니다. 1%의 영감과 99%의 노력으로~~~~~~~~~^^*
<@NHN@LINEBREAKER@NHN@> 안녕하세요!!
☞왕복하는 글씨...
<marquee behavior=alternate>글자가 좌우로 왕복*^^*</marquee>
글자가 좌우로 왕복*^^*
<marquee direction="left">이건 왼쪽이네요^^</marquee>
이건 왼쪽이네요^^
<marquee direction="right">이건 오른쪽이구여^^</marquee>
이건 오른쪽이구여^^
<marquee direction="up">요번에는 위로?</marquee>
요번에는 위로?
<marquee direction="down">아래로오ㅡㅡ+</marquee>
아래로오ㅡㅡ+
(<marquee behavior=alternate width=30>@^.^@</marquee>) ☜도리도리
(
@^.^@
)
<marquee direction="RIGHT" scrollamount="1"> __@/``</marquee>☜달팽이 기어가는 모습.
__@/``
<marquee scrollamount=30>달팽아 나 잡아봐</marquee>
달팽아 나 잡아봐
<marquee width=500 scrollamount=300><font size=7>반짝반짝!!</marquee>
반짝반짝!!
<MARQUEE direction=right>475여러분</MARQUEE>♡<MARQUEE direction=reft>사랑해요</MARQUEE>
475여러분
♡
사랑해요
<marquee direction=up>안♡<ul>녕♡<ul>하♡<ul>세♡<ul>요♡<ul>반♡<ul>가♡<ul>워~♡<ul>요♡</MARQUEE>
안♡
<marquee behavior=alternate direction=up height=50><font color=green size=4>정말 방가여^^</font></marquee>
정말 방가여^^
<marquee behavior=alternate width=150><font color=red size=4>그려!방가여!!</font></marquee>
그려!방가여!!
<marquee direction=down height=90><Span style="COLOR:White;FILTER:shadow;height:10px"><h1>멜 친구합시다 !!</span></marquee><marquee direction=up height=90><Span style="COLOR:White;FILTER:shadow;height:10px"><h1>멜 친구합시다 !!</span></marquee>
멜 친구합시다 !!
멜 친구합시다 !!
<marquee direction=up behavior=alternate><marquee behavior=alternate><h2>글씨가 파도를 타네요^^;</h2></marquee>
글씨가 파도를 타네요^^;
*^^*많은 도움이
그임불러오기


▒요약
그림 크기조절
그림을 불러 문서를 만들다가 그림이 너무 크거나 작아서 문제가 된적 없으세요? ^^
그림의 사이즈를 맘대로 조절할 수 있다면 이런 문제가 없겠죠?
자 사이즈를 내맘대로!
<img src="그림주소"> 그림불러오기 기본 태그안에
width="숫자" height="숫자" 를 끼어넣어, 숫자를 바꿔주면 됩니다.
<소스>
<html>
<body>
<img src="http://wstatic.naver.com/w3/lg.gif" width="105" height="25"><br>
<img src="http://wstatic.naver.com/w3/lg.gif" width="211" height="50"><br>
<img src="http://wstatic.naver.com/w3/lg.gif" width="422" height="100"><br>
</body>
</html>
1.자바스크립이란?
@자바스크립의 개념
스크립크 언어는 우리가 일반적으로 알고 있는 언어인 C/C++,자바 등에 비해 간략하고 쉬우며, 형식검사가 느슨한 언어를 말한다.스크립트는 간단한 목적으로 사용하기에는 좋지만 독립적인 프로그램을 만들기에는 부적합한 속성을 가졌다.
자바스크립트는 넷스케이프사가 개발한 LiveScript에 자바의 특성을 첨가하여 개발한 스크립트언어입니다.넷스케이프 2.0부터 지원하기 시작했으며, 익스플로어는 Jscript라는 이름으로 수용하고 있습니다.
자바스크립은 클라이언트 사이드 기술입니다.클라이언트 사이드란 사용자의 브라우저측에서 실행된다는 것을 의미합니다.즉 브라우저의 자바스크립트 해석기가 코드를 해석하고 실행합니다.
자바스크립트는 HTML에서 부족한 동적인 부분을 처리하는데 많이 이용합니다.CGI를 이용한 입력폼에서 폼의 내용/형식 검사라든가, 오디오/이미지의 처리등 다양한 용도로 사용될 수 있습니다.
@자바스크립트와 자바 비교(에플렛도 포함)
자바스크립트와 자바는 비슷해 보이지만 아닙니다!자바스크립트는 자바 문법의 거의 모든 것을 지원합니다.그러나 자바가 컴파일(기계어로 바뀜)되면서 실행되는 것과는 달리 자바 스크립트는 실시간으로 실행되지요.또한 자바 스크립트는 선언요구 없이도 함수를 쉽게 만들어 사용할 수 있습니다.자바 에프릿의 유용한 특징만을 사용해서 자바를 구현할 수 있게 해준다고 생각하시면 되요.
일단 자바는 쉬운언어라고 하지만 사실 프로그래밍을 모르는 사람한테는 결코 쉬운 것이 아니지요.
반면에 자바스크립트는 한 줄 정도의 간단하고 쉬운 문장으로 효율적인 웹환경을 만들 수 있습니다.일단 문법이 쉽고 작성하기에 편하고 객체를 만드는데도 적은 요구사항만 충족시켜주면 되므로 누구든지 쉽게 ㅐ울 수 있는 것이지요.
◆자바스크립트와 자바의 비교
자바 스크립트 | 자바 |
스크립트 언어 | 프로그랭밍 언어 |
컴파일되지 않고 HTML처럼 사용자측에서 인터프린터 됨 | 서버측에서 컴파일하고 프로그램은 사용자 측에서 함 |
객체지향 언어이지만 클래스나 상속성을 사용하지 않음 | 클래스와 상속같은 개념을 사용함 |
HTML 태그는 <script>로 홈페이지 내에 집어넣음 | 자바에플릿은 따로 분리시켜서 HTML 태그에 의해서 <aplet>이라는 태그로 불러 사용 |
변수형으 정의할 필요가 없음(흔히 LOOSE TYPE 이라고 함) | 변수형을 반드시 선언해쥐어야 함(STRONG TYPE이라고 함) |
동적 연결이어서 객체에 대한 참조는 실행시에 이루어짐 | 정적 연결이라서 객체에 대한 참조는 컴파일시에 이루어짐 |
2.자바스크립트의 기초
@html문서에 자바 어떻게????
자바스크립은 HTML문서에 <scrip>라는 태그만 주면 삽입할 수 있습니다.그리고 스크립트는 사용되는 언어가 자바스크립트라고 선언해주면되요.
<script language="javascript"> 이러꿍 저렁꿍 ....</script> |
자바스크립을 선언 해주는 <script>....</script>는 한문서안에 여러번 사용해도 상관없습니다.자바스크립을 지원하지 않는 브라우저를 위해서 자바 스크립트를 감춰야 할 필요가 있습니다.스크립트를 주석안에 감추면 됩니다.방법은...
<!--스크립트를 감추는 시작부분 //여기서 감추기 끔--> |
주석을 달아주기 위해서는 c/c++에서 사용하는 /* */이나 //를 그대로 사용해주면 되요.여러 줄의 주석을 달고 싶을 때는 /* */을 사용해주고 한주릐 주석을 사용할 경우에는 //를 많이 사용합니다.
//한줄 주석입니다. /* 두 줄 이상으로 된 주석문입니다. */ |
@간단한 자바스크립트(초보)
자~이제는 간단한 자바스크립트를 맛을 보기로 하지요..
*화면에 인쇄하기
화면에 "자바스크립트를 배워볼까?라는 것을 인쇄합니다.
<html>
<head>
<script language="javascript">
document.write("자바스크립트를 배워볼까?");
</script>
</head>
</html> |
위싀 소스에서 document라는 하나의 객체(object)를 불러들인 것이고, 이 객체가 가진 능력중의 하나인 쓰기(write)를 불러서 쓰라는 의미입니다.즉 document.write()는 화면에 써라는 명령이다.
실핼문 뒤에는 ;를 붙여준다.그리고 그림을 널고 싶으시면
document.write('<img src="넣고 싶은 이미지">');해주시면 됩니다.
*경고 메시지 출력하기
<html>
<head>
<tilte>경고메세지</title>
<SCRIPT LANGUAGE="JavaScript" >
<!--hide
alert("경고창입니다.")
//stophiding-->
</SCRIPT>
</head>
<body></body></html> |
앞에서 언급했든이 자바 스크립트는 <SCRIPT>태그를 이용해서 처리해준다.따라서
<SCRIPT LANGUAGE="JavaScript" >
자바스크립트을 선언해주는 것입니다.(사실 이부분은 자바 스크립트의 이전 이름인 라이브 스크립트 <script language="LiveScript">라고 지정해쥐도 됩니다.)
이 태그는 이와 짝인 <SCRIPT>태그가 발견되는 부분까지가 자바 스크립트로 작성된 것임을 브라우저에 알려줍니다.
아래 부분은 자바 스크립트를 지원하지 않는 다른 브라우저에게 소스를 감추는 부분입니다.
<!-- 내용 //-->
alert()는 자바 스크립트에 있는 원도우 메소드로서 경고 다이얼로그 박스를 출력해주는 역할을 합니다.
블러그에 음악올리는법
1.게시판에 음악 올리는 방법 2.블로그 들어갈때 음악 나오게 하는 방법(돈드는거 노노!!) 이 2개좀 가르쳐 주세요 ------------- 1. 블로그에 음악 올리는 법 블로그에 음악을 처음 올리시면 좀 어려울 수도 있으나.. 순서대로 차근차근 하시면..올리실 수 있습니다^^ 우선 블로그에 음악을 올리는 것은 생각보다 어렵지 않습니다. 우선 파일크기가 2MB를 넘으면 블로그에 올릴 수가 없습니다.. 다른 곳에 올려진 음악을 링크하시는 경우는 3.3부터 하시면 됩니다.. 1. 보통 MP3를 wma로 변환하여 올립니다..(용량 제한 때문에...) 프로그램 다운과 변환하는 법은 아래 주소 참조... http://blog.naver.com/ss036024/19315515 2. 변환을 다 하셨으면 아래 순서대로^^ 2.1 작성하실 포스트에 파일올리기로 음악파일을 먼저 올립니다.. 그리고 일단 제목, 내용 아무거나 쓰고 확인..그럼 음악 파일만 첨부가 되죠..

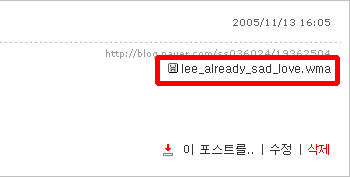
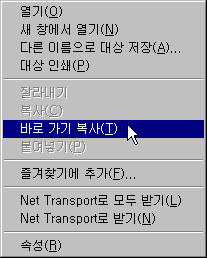
2.2 그리고. 포스트 우측상단 음악파일에서 오른쪽버튼...바로가기 복사(주소를 복사합니다)  
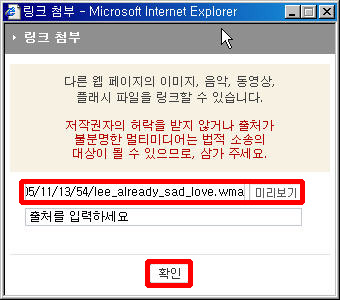
2 .3 방금 음악만 올린 포스트를 수정합니다..멀티미디어 걸기를 클릭하고, http://를 지우고, 주소를 붙여(Ctrl+V) 넣고 확인.. 그리고..포스트의 제목, 내용 수정하고..확인.. 
2.4 그럼..포스트에 음악이 걸렷습니다...
(플레이어의 실제 화면은 위와 다를 수 있습니다) 마지막으로 저작권 관련해서 꼼꼼이 점검해 보시고 올리시기 바랍니다^^ 2. 음악 자동 재생하는 법 멀티미디어 걸기로 첨부된 음악/동영상이 자동플레이 되길 원하시면 아래와 같이 설정해 주시면 됩니다. 아래 블러그 메인화면인데요..관리 보이시죠.. 
기본설정 관리 - 기본정보관리 - 멀티미디어관리 메뉴에 보시면 아래와 같습니다. 체크하시고 확인 하시면 됩니다.. 
위에도 써 있지만 포스트가 열려있을 때만 재생되구요.. 뮤직샘이 걸리면 다시 해제됩니다.. |
